

There are 2 layout types for tablet. The first one is Tablet Portrait layout and Tablet Lanscape layout ( the Landscape layout is the Normal Layout).
The Portrait layout uses 3 grids. The content block has width of 3 grids in both homepage and detail page so all modules will be displayed under the content block.
Portrait layout
Front-end Appearance
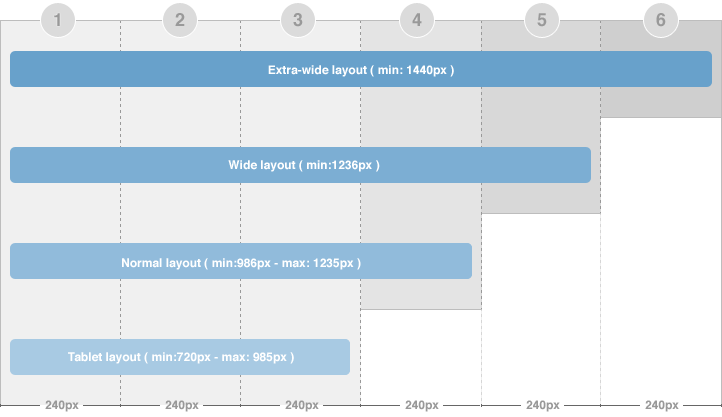
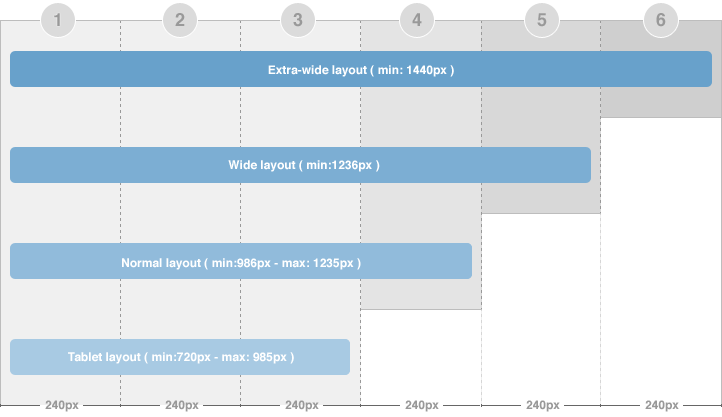
To define width of the layout, please navigate to: [your_site] / templates / ja_elastica / core / etc / layouts / default.xml. The file default.xml is to define width range of each layout.
{codecitation}
As defined here, the layout has minimum width = 720px and maximum = 985 px. And with the condition, the layout will use the layout-tablet.css file under the [your_site] / templates / ja_elastica / css folder to be the style of the template.




0 responses on "Tablet layout"